
Penggunaan internet saat ini sudah merupakan kebutuhan setiap orang. Maka takheran jika emasangan wifi di rumah sekarang ini sudah banyak dilakukan.Selain bisa lebih produktif di rumah juga bisa lebih menghemat biaya. Untuk sekarang ini sudah banyak provider yang menyediakan layanan pemasangan wifi dirumah untuk kelancaran jarngan internet anda. Salah satu provider yang sudah menyediakan layanan ini yaitu Telkomsel dengan Indie Homenya atau Speedy. Jika anda menggunakannya, maka anda harus bisa vek tagihan Speedy.
Cara Cek Tagihan Speedy
Nah, untuk saat ini pihak Telkomsel sudah memiliki berbagai macam cara yang bisa anda lakukan untuk mengecek tagihan Indihome yang lebih mudah untuk para pelanggannya jika akan mengetahui jumlah tagihan penggunaan wifinya.
1. Cek Tagihan IndiHome/Speedy dengan SMS
Cara cek tagihan Speedy bisa dilakukan dengan SMS. Anda semuanya dapat melihat tagihan layanan internet IndiHome dengan SMS. Format SMS nya diantaranya EBS (spasi) email (spasi) nomor telepon rumah atau indihome, setelah itu kirim ke (021)-70757147.
2. Cek Tagihan IndiHome/ Speedy via telepon
Cara cek tagihan Speedy juga bisa dilakukan via telepon. Caranya hanya dengan melakukan panggilan ke nomor 021-147. Lalu bisa anda ikuti instruksi yang diberikan. Apabila anda telah mengikuti intruksinya, nanti anda akan memperoleh info tagihan IndiHome bulan tersebut.
3. Cek Tagihan IndiHome/Speedy melalui Website Telkom
Cara cek tagihan indihome berikutnya bisa melalui website telkom. Caranya adalah seperti berikut ini.
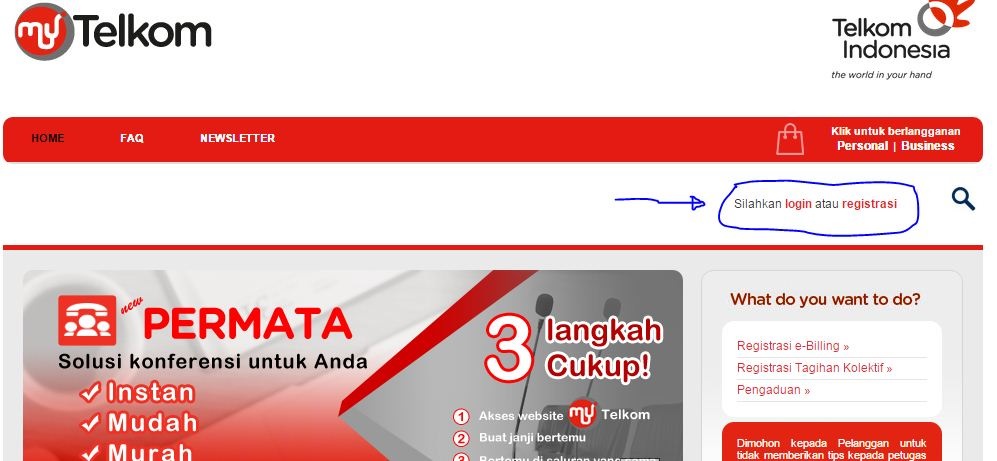
- Kunjungi dulu website resmi Telkom, yaitu my.telkom.co.id.
- Apabila anda semua telah terdaftar dan anda sudah punya akun IndiHome, maka tinggal klik login. Akan tetapi, apabila belum anda bisa klik register untuk mendaftar.
- Selanjutnya anda akan diarahkan ke halaman registrasi. Disitu anda semua akan diminta mengisi form pendaftaran. Diantaranya seperti username, email, nama lengkap, dan nomor GSM. Lalu, klik submit.
- Setelah itu akan ada konfirmasi dari Telkom yang dikirim pada email anda. Maka segeralah buka email anda. Selanjutnya klik link yang ditautkan di email. Disitu anda semua bisa masuk ke halaman yang meminta anda untuk mengisi password untuk keamanan akun Anda.
- Setelah mendafatar, klik login, isi username dan password untuk login.
- Selanjutnya anda akan masuk pada akun Telkom. Langsung saja klik menu Tambah Produk. Nantinya akan muncul halaman pop up untuk anda mengisi nomor IndiHome. Segera isi nomor IndiHome dan klik submit. Dan disitu tagihan anda akan muncul.
Cek Tagihan IndiHome/ Speedy Lewat Aplikasi myIndiHome

Cara cek tagihan Speedy atau indihome yang berikutnya yaitu dengan aplikasi resmi dari Indihome. Aplikasi tersebut dinamakan dengan myIndihome. Untuk cara cek tagihan lewat aplikasi myIndiHome ini juga bisa dikatakan tergolong mudah, berikut ini adalah cara yang bisa anda lakukan.
- Untuk anda semuanya yang belum mempunyai aplikasi myIndiHome, anda semuanya bisa segera download aplikasi di Playstore. Download aplikasi myIndihome yang resmi yang dibuat oleh PT Telekomunikasi Indoensia. Jangan slah memilih aplikasi lain, sebab dapat menjadikan identitas akun anda bocor.
- Apabila anda sudah mempunyai aplikasi myIndiHome, langsung saja anda buka aplikasi tersebut dan selanjutnya klik login. Anda juga dapat login dengan akun IndiHome. Jika anda semuanya belum memiliki akun, maka klik register. Nanti anda hanya tinggal mengisi data pada form yang telah disediakan.
- Jika telah terdaftar dan masuk di akun myIndihome, yang harus anda lakukan adalah memilih menu tagihan. Klik menu tagihan itu. Selanjutnya, anda akan ditunjukkan detail jumah tagihan IndiHome di bulan tersebut.
Langkah yang satu ini memang cukup rumit pada saat di awalnya, namun apabila anda semuanya sudah mempunyai aplikasinya, maka akan sangat dimudahkan. Sebab, anda semuanya tingal buka aplikasi > login > klik menu tagihan.